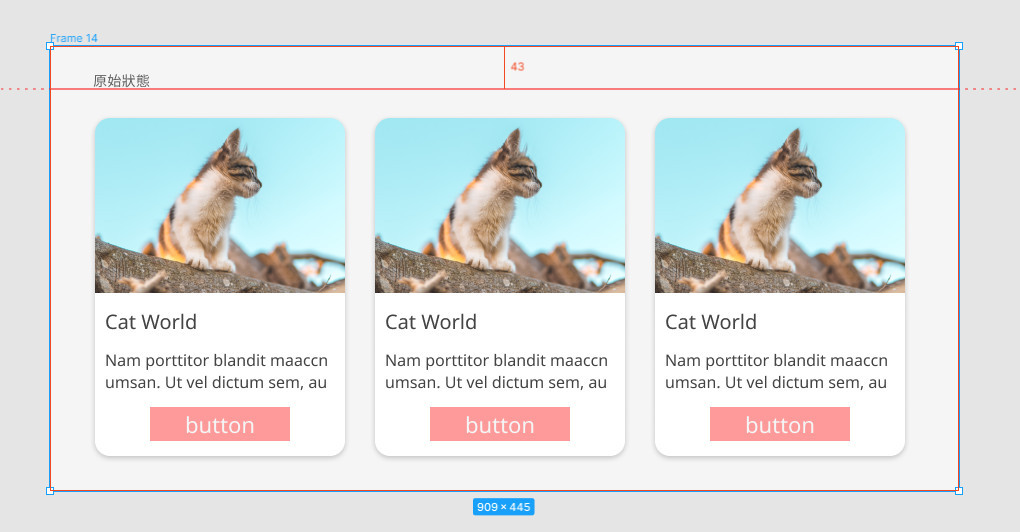
今天發現Figma有一個很好用的東西Scale,是在左上方的工具列裡 : (快速鍵 K)
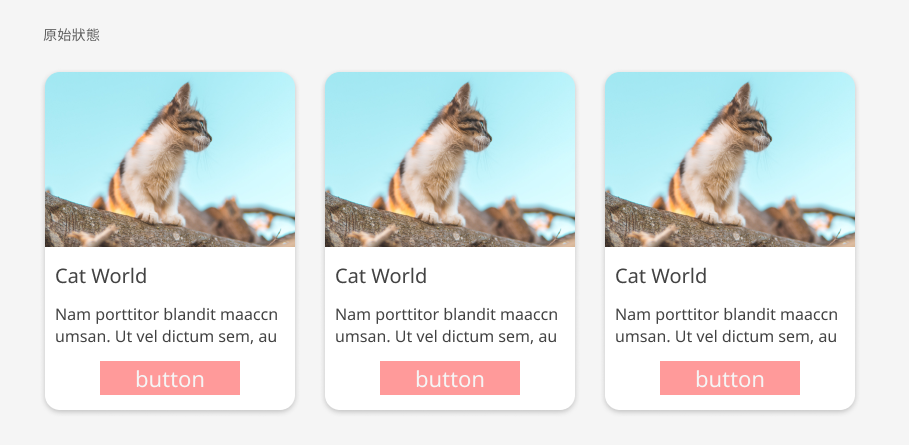
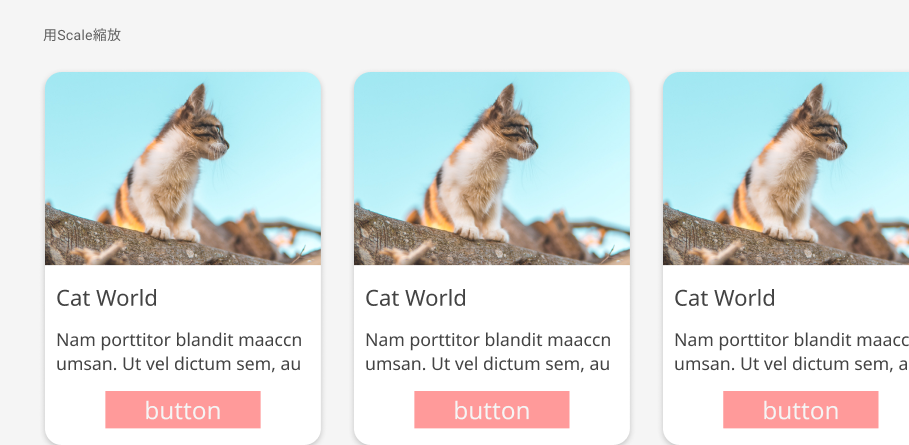
原始狀態的卡片樣式 :
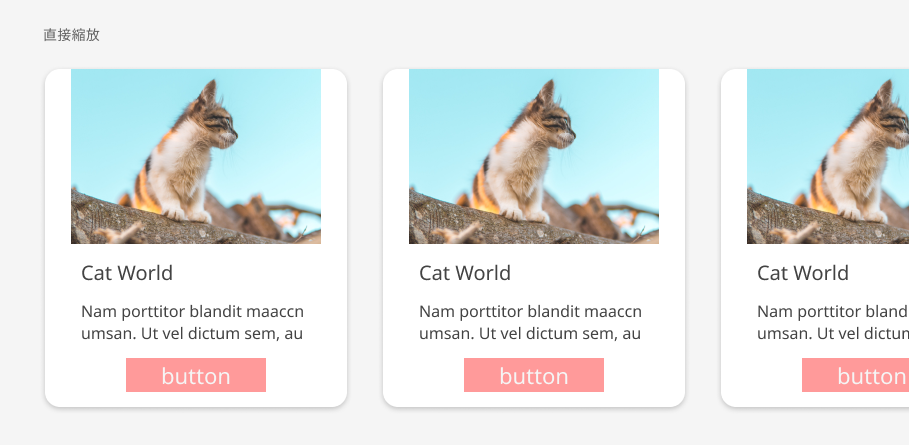
如果我們很普通的直接用選取工具把上面原始狀態的卡片樣式拉大,就受到我們裡面的Constraints配置影響,所以就可能會變成這樣 :
但是如果我們選取了Scale就可以直接等比放大縮小,裡面的文字、圖片和行距都會一起等比放大 :
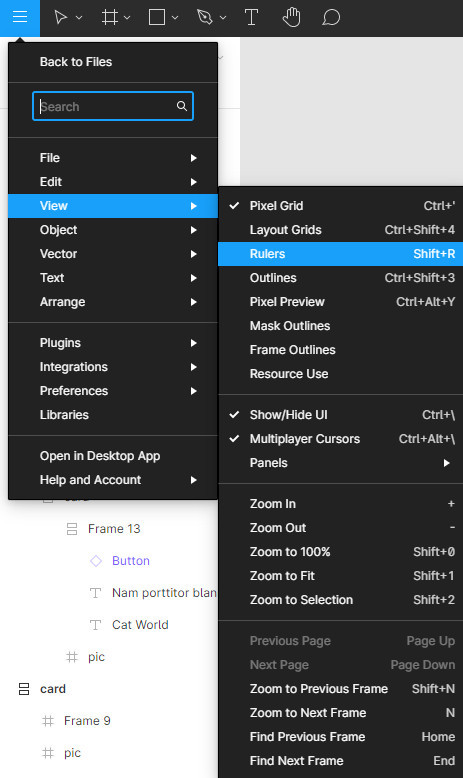
要叫出參考線就跟photoshop一樣要先把Rules叫出來 : (快速鍵 Shift + R)
接下來也跟photoshop一樣從垂直和水平的尺規上把參考線拖拉出來。
Figma有一個小功能就是選取物件後按住option(Alt)鍵移動,可以看到物件和周邊距離的數值,所以當我們拖拉我們的參考線時再加上option(Alt)就可以看到參考線和選取物件的距離數值,像是這樣 :